פרק מספר 69 (קוסמי?) של באמפרס (397 למניין רברס עם פלטפורמה) - רן, אלון ודותן כרגיל (החדש) באולפן הוירטואלי Across-the-Zoom: בוקר טוב וסגר נעים - אנחנו פחות או יותר בעיצומו של הגל השני של הקורונה, כבר בסגר, וכמו שאמרנו - מקליטים מרחוק ב-Zoom.
ושוב בבאמפרס - סדרה של קצרצרים שבה כל אחד מאיתנו מספר על הדברים המעניינים שהוא נתקל בהם בחודש (או קצת יותר) האחרון - בלוג-פוסטים מעניינים, Repos מעניינים ב-GitHub, כתבות מעניינות וכו’.
רן -
- בזמן האחרון אני מתעסק הרבה בתחום של Data ו-Machine learning וכו’, אז כנראה שרוב האייטמים שלי יהיו מהכיוון הזה.
- פוסט מעניין שנתקלתי בו נקרא Deep Learning's Most Important Ideas - A Brief Historical Review
- זה בעצם פוסט מעניין ודי קליל, לא צריך להיות מומחה ל-Deep Learning או ללמידת מכונה בכלל
- הפוסט בא וסוקר, פחות או יותר, את ה(כמעט)עשור האחרון, ואת התמורות המשמעותיות שחלו בתחום הזה של Deep Learning.
- הוא מתחיל ב-2012, עם ImageNet - אחת מאבני היסוד של Deep Learning יחד עם AlexNet ו-Dropout - ועושה את זה בצורה חצי-מדעית-חצי-פופולארית: קצת מצייר דיאגרמות ורשתות וגם הרבה מאוד מסביר מה הן התמורות המעניינות שחלו
- עובר דרך משחקי Atari עם Deep Reinforcement Learning, ממשיך דרך Encoder-Decoder Networks . . .
- מסביר את המושגים המשמעותיים ואת ה-Milestones המשמעותיים
- עובר דרך GANs, שאלו ה“יצורים” שיודעים לחולל תמונות ווידאו - אם ראיתם חיקוי של “אובמה מלאכותי” וכאלה - כל הדברים האלה זה GANs, למעשה.
- ראשי התיבות הן Generative Adversarial Networks
- בסופו של דבר, מסיים ב-2020 (כי המאיה פיספסו רק ב-8 שנים) - מתחיל לדבר על GPT-3, שזה החדשות החמות - יחסית
- אמנם לא לגמרי חדש, עניין של כבר כמה חודשים, אבל החדשות היחסית-חמות בתחום של עיבוד שפה, הבנת שפה טבעית ואפילו Generation של טקסטים.
- אחד מה-Milestones המעניינים, אני חושב, שקרו בזמן האחרון הוא שבמגזין Nature, אם אני לא טועה, או שאולי מגזין מדעי אחר, למעשה פורסמה כתבה - טור דעה למעשה - שאת כל הטור כתב GPT-3 . . . את כל הטור כתב Bot, למעשה.
- זהו - מעניין, הייתה שם התקדמות מאוד משמעותית, ופחות או יותר כל קהילת ה-Machine Learning מדברת על GPT-3 ומה שהוא עשה בזמן האחרון
- בלוג-פוסט מומלץ למי שרוצה לראות Overview של מה שקרה בתחום של Deep Learning בפחות-או-יותר 8 השנים האחרונות. אני מאוד נהניתי.
- (אלון) ה-GPT-3 הזה . . . הוא די, זאת אומרת - אנשים מדברים על זה שהוא פסיכי ברמות קיצוניות, ממש עושה משימות יום-יומיות אחרי שמלמדים אותו קצת.
- לי לא יצא לשחק איתו אבל שמעתי אנשים שעפים על הדבר הזה ברמה קיצונית.
- (רן) כן - הוא מאוד מעניין. יש שם אתגרים הנדסיים מאוד מעניינים - זו רשת שיש בה, אם אני זוכר נכון, משהו כמו 150 מיליארד פרמטרים (הפוסט טוען 175 מיליארד, אבל לא בטוח שספרו אחד-אחד…)
- האתגרים הגדולים באימון רשתות כאלה הוא מספר הפרמטרים שלהן - ברשת ממוצעת, בדרך מדובר על כמה עשרות, מאות או אלפי פרמטרים, ובאיזשהו שלב ה-CPU “מתחיל להיחנק” . . .
- אם אתם עובדים על GPU אז גם זה מתישהו מתחיל ככה להיות קשה - לפעמים מיליון פרמטרים . . . מליארד פרמטרים זה כבר המון, המקדמים של הניורונים ודברים כאלה.
- כאן מדובר, שוב - אם אני זוכר נכון, על 150 מיליארד (175) פרמטרים - וזה מספר כביר
- (דותן) אה, בקטנה . . .
- (רן) כן - אני לא זוכר אם זה 150 מיליארד, אולי 75 מיליארד - אבל הרבה, הרבה מאוד.
- זהו - מעבר לאתגרים המדעיים יש פה גם הרבה מאוד אתגרים הנדסיים מאוד מעניינים שפתרו שם, אז מעבר לסיפור של ההצלחה של הרשת הזו לייצר דברים סינטטיים שנראים כמו דברים אמיתיים - בוא נאמר לעבור את מבחן טיורינג די בקלות - יש פה גם הישגים הנדסיים די מעניינים.
- סיפור מעניין, כן.
- עוד קצת ל-R. Daneel
- עוד בתחום דומה - נתקלתי בפוסט שמדבר על הנושא שנקרא “רישיון Climate Strike" - נקרא לזה רישיון שביתת האקלים”, או “מכת האקלים”, תלוי איך מפרשים את זה (אקלים קטלני 3?)
- בעצם מדובר פה על רישיון תוכנה, כמו רישיונות קוד פתוח וכו’, אבל הרישיון הזה מדבר על זה שבתוכנה יהיה מותר להשתמש לכל דבר - פרט לחיפוש נפט, או כריית משאבים באופן כללי.
- זה בא, ככל הנראה, מתוך איזושהי כוונה טובה של שימור האקלים, שימור כדור הארץ וכו’.
- יש איזשהו מסע פומבי לבוא ולסחוף כמה שיותר ספריות משמעותיות לתוכם, בין השאר ספריות כמו NumPy ו-Pandas - ספריות שמדעני נתונים רגילים להשתמש בהן ביום-יום - וסביר להניח שאותן, נקרא לזה אותם מחפשי נפט או חברות שמחפשות נפט, משתמשות באותן ספריות, כי אלו פשוט אותם הכלים הכי סטנדרטיים שיש.
- עכשיו - מצד אחד אנחנו רואים כאן איזשהו ניסיון לעשות טוב לכדור הארץ, לבוא ולשמור על הכדור, לשמור על האקלים.
- מצד שני - בואו נשים לב שזו אנטי-תזה לכל הקונספט של קוד פתוח . . . זאת אומרת, אם אתם באים ויוצרים ספרייה, אתם יכולים להגיד שמותר להשתמש בה עבור א’ ו-ב’, אבל לא ל-ג’, אבל זה קצת נוגד את העיקרון של חופש השימוש.
- אז כן - יש כאן איזושהי דילמה מעניינת
- בינתיים הספריות הללו שהזכרתי לא בפנים, אבל יש איזשהו קמפיין ציבורי שרץ בכיוון הזה, ואני חושב שזה מעניין
- יש פה היבטים משפטיים מעניינים, אבל יש פה גם היבטים חברתיים-תרבותיים מעניינים.
- (אלון) כן - אתה מבין שאסור לספריות האלו להתעסק עם נפט, אבל ה-NumPy וה-Pandas האלה - כמות ה-CPU בעולם שהן מריצות . . . נראה לי שהן מחממות את כדור הארץ יותר מכל הנפט . . . גם זה משהו שאני חושב שקצת הזוי, אבל הרעיון מעניין.
- (דותן) אבל 2020, אז . . . זה לא הדבר הכי מוזר שקרה השנה.
- (רן) לגמרי . . אני גם לא חושב שזו הפעם הראשונה שאנחנו כאנשי תוכנה עומדים בפנים שאלות מוסריות כאלה, או שאלות כלכליות כאלה, אבל זו דילמה מעניינת ורציתי להביא אותה.
- (דותן) יש את הקלאסיקה, למי שלא מכיר, של JavaScript, ש-Crockford המציא ב-10 ימים - ואמר שאסור להשתמש בזה, “To do no evil” - וזה היה שם הרבה זמן, עד שאנשים אמרו “רגע, מה זה אומר להתעסק בדברים מרושעים? מה מגדיר רשע?” - וזה הפך להיות בזמנו דרמה די גדולה, להחליט מה זה Evil ומה לא . . .
- (רן) כן, גם אותו טיפוס, ששכחתי מה שמו (Crockford?), שהיה אח”כ מנכ”ל Mozilla, הוא היה שערורייתי, עורר שערוריות בעוד תחום, לא רק תוכנה, אם אני זוכר
- הגישה שלו ל-LGTB למשל . . . בסופו של דבר הוא הודח מהמנכ”לות שלו בעקבות הדעות הלא-כל-כך-פשרניות שלו, אבל זה סיפור לפעם אחרת.
- רגע . . לא זה לא Douglas Crockford, זה מישהו אחר . . . אותו Douglas Crockford זה מי שכתב את JSON . . . זה מישהו אחר ששכחתי את שמו כרגע (Brendan Eich).
- אייטם הבא - LibHunt זה אתר שאוסף בצורה יחסית יפה וויזואלית את כל ה-Awesome-ים . . . Awesome-Android ו-Awesome-Elixir ו-Awesome-iOS ו-.NET ו-Rust וכו’
- זוהי בעצם ספרייה, אוסף של Awesome-ים מקוטלגים
- יש כאן 29,000 פרויקטים מתוך 3,500 קטיגוריות
- אם אתם מחפשים איזושהי נקודת התחלה של איפה למצוא את הדברים, זו יכולת להיות אחלה נקודת התחלה לבוא לחפש.
- הם נותנים Overview יפה על הספריות ועל התחומים
- בקיצור - אוסף של Awesome-ים מקוטלגים בצורה ויזואלית יפה.
- (אלון) . . . אני אמצא את האתר . . . יש אתר שעשה ויזואליזציה יפה ל-npm, אני אוסיף אותו שם
- זה אמנם רק ל-npm, אבל מנסים להנגיש את זה בצורה אחרת, היה פשוט ב-Product Hunt לא מזמן - אחפש את הלינק ואוסיף
- הנה - OpenBase
- (רן) מעולה
- ובנושא דומה - נתקלתי ב-Awesome נוסף שנקרא awesome production machine learning
- זה Awesome שבא ו . . . קודם כל הוא מאוד מאוד ארוך, מחולק לקטיגוריות ולתת-קטיגוריות, ובא בעצם ופורש הרבה מאוד כלים שרלוונטיים ל-Machine Learning, והאמת שלא רק ל-Machine Learning.
- גם ל-Big data ולעוד הרבה דברים בתחום.
- לפי קטיגוריות כמו למשל Model Versioning ו-Privacy, איך מסבירים מודלים שהם Black-box, וכו’.
- תמצאו פה הרבה מאוד “חשודים מידיים” ומוכרים כמו למשל Spark, או Data-bases מסוגים שונים - אבל גם הרבה מאוד ספריות נישתיות, ספציפית ל-Random Forest או Neural Networks ודברים אחרים.
- זה גם מקור מאוד עשיר ונחמד לכל מה שהוא Production-Level-Machine-Learning.
- (אלון) אני מצאתי את האתר ממקודם . . . זה נקרא OpenBase.io (הלינק למעלה) - והוא מנסה להציג טרנדים של ספריות בצורה מאוד ויזואלית ויפה, עם שיחות עליהם ודברים כאלה.
- פשוט לקחו UI ועשו אותו מגניב ואני לא יודע מה הם נותנים מעבר, אבל UI יפה, בזה אין ספק.
- (רן) נחמד - והוא מתמקד רק ב-npm-ים? מה יש לו שם?
- (אלון) כן, כרגע זה רק npm, ככל הידוע לי - אבל לך תדע, אולי בעתיד ירחיבו.
- (רן) בסדר, יפה - זה מתקשר לאייטם הקודם של LibHunt שהזכרתי - התסכלתי באמת על OpenBase.io ונראה נחמד.
- בנושא אחר - לא דיברנו על קורונה הרבה זמן, נכון? (<אלון> - מה? מה זה?) . . . אז אני חושב שיש כמה תנודות מעניינות בעולם הנדל”ן, ואחת מהן הוזכרה בפודקאסט של Stack overflow,
- הפודקאסט המתחרה - אל תקשיבו!
- טוב, כן תקשיבו - שם הם מדברים על כמה דברים
- אחד זה ש-Pinterest שברו הסכם נדל”ן במרכז סאן-פרנסיסקו ושילמו קנס של 60 מיליון דולר על ההסכם שהם שברו, כדי פשוט לצאת מה-Lease של הבנייני משרדים שלהם.
- זה לא כסף קטן - שילמו קנס של $60M כדי לצאת מה-Lease, זה מאוד משמעותי - רק נסו לדמיין מה גובה ה-Lease, גובה השכירות של אותם משרדים . . .
- שתיים - הם למעשה מדווחים או מדברים על זה שהחברות מעודדות וגם מפתחים עוברים לעבוד באיזורים פחות יקרים - כיוון שכולם עובדים מרחוק, לפחות נכון לעכשיו, זה כנראה לא חדש.
- החברות אפילו מעודדות את המעבר של אנשים לאיזורים יותר מרוחקים, לא רק לגור בסאן פרנסיסקו ולעבוד מהבית או לגור בסיליקון וואלי ולעבוד מהבית, אלא לעבור לגור במקומות שהם יותר זולים.
- מאידך - אני שומע על חברות בסיליקון וואלי, ולזה אין לי רפרנס לצערי, כי זה הגיע דרך חברים - אני שומע על חברות שמורידות משכורת למי שעובר לגור באיזורים פחות יקרים, שזה מצד אחד אמנם הגיוני, אבל מצד שני אולי פחות מעודד אותם לעבור לגור באיזורים פחות יקרים . . .
- אם גרתי בסיליקון וואלי ועכשיו אני רוצה לעבור לטקסס, ואני אדע שזה הולך להיות מלווה בירידת משכורת, אולי כבר יש לי קצת פחות מוטיבציה לעבור לגור בטקסס.
- בכל אופן - אני חושב שזה מעניין
- אנחנו כבר רואים דברים דומים גם בישראל - ואני מניח שנראה עוד, אני חושב שדי התפרסם הסיפור הזה של LivePerson, שסיימו את השכירות על המשרדים שלהם, וכבר אין להם יותר משרדים (פיסיים) בישראל, כולם עובדים מהבית - ואני מנחש שיש עוד חברות כאלה.
- (אלון) יש את Google ו-Facebook, אם אתה רוצה עוד דוגמאות, שאמרו שהם לא חוזרים עד סוף 2021 למשרדים . . .
- (רן) נכון, אבל הם לא שברו את החוזה, להיפך - על Facebook אפילו דווח שהם לקחו עוד משרדים - והם לא הכריזו על Policy של משכורת דיפרציאלית לפי המקום שבו אתה גר.
- אני מניח שמן הסתם כשאתה שוכר עובד חדש, יש כמובן תלות במקום שבו הוא גר - אבל עובדים שכבר עובדים בחברה, ועובדים למקום אחר - לשנות להם את המשכורת זה כבר סיפור אחר.
- (אלון) אתה אומר, שעכשיו אם אני רוצה עבודה חדשה, אני אומר, כששואלים אותי “איפה אתה גר?” אני עונה “סביון!” . . . לא משנה איפה אתה באמת גר.
- (רן) לך על דיזינגוף, לך על בטוח
- (אלון) האמת - זה רעיון טוב, זה סטארט-אפ - לעשות דירה פיקטיבית לסטארט-אפיסטים שעובדים ב-Remote, כולם ישימו את הכתובת היקרה . . .
- (רן) לגמרי . . . אני בטוח שגם עושים את זה, באותן חברות שבהן מורידים משכורות.
- אבל אני חושב שזה אחד מה-After-effects הצפויים, נראה עוד מה הולך לקרות, אבל זה אחד ה-After-effects של הקורונה וכל הסיטואציה הזו.
- נושא אחר שרציתי לדבר עליו - אם אתם זוכרים, לפני בערך שנתיים, מיקרוסופט שיקעה Data-center באוקיאנוס . . . לקחה Data Center, שמה אותו בתוך מכולה, ושיקעה אותו בתוך האוקיאנוס, בתור איזשהו פרויקט מחקרי -
- אני לא חושב שהייתם יכולים ללכת ל-Azure ולבחור ספציפית להריץ Servers בתוך ה-Data Center הזה - זה היה פרויקט מחקרי, הם בעצם רצו לראות איך מחשבים עובדים לאורך זמן בתוך Data Center כזה
- ועכשיו הם הוציאו אותו - בעצם שלפו את המכולה הזו מתוך האוקיאנוס, ובדקו מה מצב המחשבים.
- אני חושב שה-Workload שרץ שם הוא משהו אוטומטי, אני לא בטוח עד כמה ה-Data Center הזה היה מחובר לעולם החיצוני . . . אני לא בטוח, אני חושב שהיה שם כמו While אחד שרץ, משהו שיעסיק את ה-CPU שם - אבל לא משהו משמעותי, לא משהו שיעשה עבודה משמעותית
- ועכשיו - הם באו ובדקו מה מצב החומרה שם . . .
- אז הם הוציאו ואמרו שבאמת הכל עדיין עובד, או לפחות הרוב עדיין עובד - די הגיוני שחלק מהדברים יתקלקלו כי יש שחיקה ולפעמים דברים מתקלקלים
- מה שכן - הם אמרו שבאופן יחסי, השחיקה שם היא פחותה, ושאלו את אחד מהמנהלים של הפרויקט מה לדעתו הסיבה לכך שהשחיקה פחותה - והוא אמר שגם הטמפרטורה מווסתת, גם הסביבה, שעתירה בחנקן אם אני לא טועה
- ובין השאר הוא גם אמר שאנשים פחות דופקים דברים . . . ב-Data Center טיפוסי אנשים פשוט הולכים ודופקים את הרגליים או את הדיסקים במסדרונות וככה מייצרים תקלות - ושם, כיוון שלא היה אף אחד, אז הוא אומר וציטט: “And people not banging things around”, זו הייתה אחת הסיבות העיקריות שבגללן ה-Data Center הזה עבד יחסית טוב.
- זהו, חשבתי שזה, מעבר לכל המדע, קצת משעשע לראות את הציטוט הזה - שאנשים פחות דופקים על דברים ולכן ה-Data Center עובד יותר טוב.
- (דותן) רגע, רגע - מה? אמרת Windows ו-Microsoft בתוך מים? תן לנו רגע . . . קודם כל - אמרת “While אחד” אז תרשה לי לתקן אותך - זה היה For i = 1 to -1 Next . . . זה Basic.
- עכשיו - אלון, אני רואה שאתה מחכה כבר הרבה זמן
- (אלון) הצחקת אותי עם ה-Basic . . . לא ציפיתי לזה.
- (דותן) בקיצור, מה רץ שם - Linux או Windows בתוך ה- Container?
- (רן) או שהם לא אמרו או שלא קראתי, אבל אני לא זוכר.
- בכל אופן - הם כאילו בעיקר עשו בדיקת חומרה, זה העניין - לראות איך חומרה שהיא Un-attended במשך שנתיים מחזיקה מעמד ומצליחה לדלוור (To Deliver).
- (אלון) היו איזה 7% פחות תקלות, משהו כזה - לא זוכר את המספר.
- (רן) אני חושב שהם אמרו משהו משמעותי - חמישית פחות תקלות - או שביעית
- (אלון) זכרתי 7 . . .
- (רן) לא, זה היה משהו משמעותי - אבל צריך לזכור שזה עומס סינטטי וזה לא עומס טיפוסי - ושוב, אין אנשים שם, אז זה כנראה הגורם המשמעותי ביותר.
- אבל יש פה עניין אנרגטי מעניין - ה-Container הזה מקורר בפני עצמו, נמצא בקרקעית הים אז קל לקרר אותו, כי הסביבה עצמה היא קרירה, אז יש פה תיאורטית איזה משהו מעניין.
- בואו נראה אם באמת יהיו לנו Data Centers מתחת לפני הים בעתיד.
- (אלון) עכשיו הם הולכים להגדיל את הניסוי . . . הם אמרו שאחרי ההצלחה הם הולכים עד כמה שהבנתי לשלוח, אני לא יודע אם זה Data Center או משהו בינוני, ושירוץ שם עוד איזה חמש שנים, ואחרי זה - ב2030 - תוכל לבחור Underwater Data Center . . .
- (רן) זה יהיה נחמד - כדי לכרות נפט, ולהריץ NumPy ו-Pandas.
- (אלון) רגע, מצחיק - אחרי שהם יורידו את זה, הם יגלו שאיזו תוכנה - אסור להריץ אותה מתחת למים, ואז יש בעיה . . .
- (רן) שכחנו לציין את זה בפרטים . . . אולי היה מותר כשהיא נכנסה, אבל עכשיו כבר אסור, כי הם שינו את התנאים.
- ואיך בלי רפרנס ל Monty Python Dead Parrot?
- אייטם קצרצר ואחרון שלי, בינתיים לשלב הזה . . . כל מי שכתב משהו ל-Browser בשנים האחרונות כנראה מכיר ספרייה שנקראית Moment.js - זו ספרייה, או בעצם לא רק לדפדן, גם ל-Servers ול-Node.js
- אז Moment.js זו ספרייה מאוד מאוד פופולארית, שבעצם מטפלת בכל הנושא הזה של זמן ותאריכים ו-Time zones ודברים כאלה - ספרייה שככה יודעת לעשות הרבה מאוד “קסמים” ומאוד שימושית
- אתם מכניסים תאריך, יכולים לעשות המרות, תוספות וחישובים למיניהם, תצוגות . . ספרייה מאוד יפה ונחמדה
- לאחרונה, אם אני לא טועה בחודש האחרון, בעצם החבר’ה של Moment.js באו ופרסמו ואמרו - “תפסיקו להשתמש!” - הספרייה הזו היא Outdated, היא נכנסה למצב של תחזוקה - אנחנו מציעים לכם להפסיק להשתמש בספרייה.
- הם ציינו גם שהספרייה הייתה מאוד מאוד מצליחה, עם משהו כמו 12M הורדות, או אולי 12M פרויקטים שבהם השתמשו בה, אני לא סגור על המספר המדויק - אבל אין לי שום ספק שהספרייה מאוד מאוד פופולארית והייתה מאוד מאוד מצליחה.
- מצד שני - היא גדולה, וה-Browers התקדמו מאז - והיום לא ממש צריך את הספרייה, זה בעצם מה שהם אומרים - אם אתם מכוונים ל-Browsers יחסית ישנים שחסרים להם פיצ’רים אז זה בסדר, תשתמשו
- אבל אם אתם מכוונים ל-Browsers יחסית מודרנים, אתם כבר פשוט לא צריכים את הספרייה הזאת, כמעט כל הפיצ’רים האלה כבר נמצאים בתוך ה-Browser - או בתוך ספריות הרבה יותר קלילות.
- אפילו בזמן האחרון Chrome התריעה בפני הגודל של הספרייה הזאת . . . אז זה אולי היה הקש האחרון ששבר את גב הגמל, והם באו ואמרו “אוקיי, אם Chrome אומרים שאנחנו גדולים מדי…” - וזה לא שהספרייה עצמה גדלה, זה כי Chrome הורידו את הרף - “… אם Chrome אומרים שאנחנו גדולים מדי אז אולי באמת כבר הגזמנו, ובואו נפסיק”.
- אז זו איזושהי אבן-דרך, אני חושב שכמעט כל אחד שכתב ל-Browser או ל-Server ב-Node מכיר את הספרייה הזו והשתמש בה.
- (אלון) אני יכול להגיד שאני . . . זה ידוע מזמן שהיא כבדה ולא מומלץ להשתמש בה, אבל עדיין - בפעם האחרונה שחיפשתי ספרייה, לא מצאתי משהו שהוא נוח כמו Moment.js . . . בסוף לקחתי משהו אחר, נראה לי שלקחתי את ה-date-fns למיטב זכרוני, אבל Moment.js פשוט הכי נוחה, עדיין
- ה-Interface שלה וכל זה, לא מצאתי משהו שעשוי באותה הקלילות ונוחות - אבל כן, היא לא מומלצת על ידי אף אחד.
- (רן) אבל אולי ההכרזה הזו ככה תיתן רוח גבית לכל מי שעכשיו מפתח ספריות, שיהיו קצת יותר שימושיות ובאמת תיהיה אחת שתבוא ותחליף, אבל תיהיה יותר מודרנית וקלילה.
- (אלון) כן, אולי זהו - זה הסטארטאפ הבא! בוא נרים Moment.js 2, שהוא אותו דבר כמו Moment.js - רק קליל.
- כי ה-Interface שם באמת נוח, לדעתי - וגם ככה זה יהיה נוח לכולם להחליף . . . אם תגיד לכולם עכשיו לשנות את ה-Interface? בוא נעשה Moment.js 2 קליל, כולם לוקחים את זה, דוחף את ה-Malware בפנים, כמו שכולם עשו ב-npm-ים, וכורה Bitcoins!
- (רן) או נפט!
- (דותן) מי מהמאזינים שרוצה להצטרף למזימה -
- (רן) מוזמן לשלוח קורות חיים . . .
- כל מי שישלח גלויה יזכה באופנוע וכובע גרב?
אלון - אם כבר התחלת, תמשיך:
- אז כמו שאמרת היה את הסיפור הזה עם Chrome, שהתחיל להתריע, שזה נחמד - עכשיו ב-Dev Tools הוא ממליץ על איזה ספריות שאתם יכולים להחליף בספרייה אחרת,
- במקרה של Moment.js למשל הוא ממליץ על Day.js או date-fns או Luxon (אה? האמת שאף פעם לא שמעתי עליה עד עכשיו . . .)
- רן - זה פיצ’ר של Chrome שעל הדרך חיברתי אותו אליך, ראית איזה יופי?
- זה מעניין, אבל שימו לב - ההמלצות של Chrome לא בהכרח תואמות את המלצות החברה שלכם . . . זה שמפתחים יתחילו כל הזמן להחליף ספריות לא בהכרח יתרום ל-Business של החברה, וזה לא בהכרח הדבר הנכון לעשות, אבל זה קצת בצד.
- אני רוצה לדבר על Postgres fdw - זה לא משהו ממש חדש, אבל זה משהו שנתקלתי בו לא מזמן והוא די מגניב
- הרעיון הוא שאפשר בעצם . . . הראשי תיבות הן Foreign-Data Wrapper, והרעיון הוא שאפשר בעצם לחבר Data sources אחרים ל-Postgres -
- יש דוגמאות - אפשר לחבר Redis או Mongo או דברים כאלה, ואז בעצם ממשיכים לעשות את אותם Join-ים או Select-ים דרך אותו Postgres
- הדבר היותר שימושי, בדרך כלל, שאפשר לעשות איתו זה לחבר אותו ל Postgres-ים אחרים - ואז מקבלים Sharding של NoSQL אמיתי, כשאתה עושה Query במקום אחד וכולם באמת מקבלים את זה.
- זה הופך את Postgres באמת ל-One-Stop-Shop כזה - והוא ממילא היה כזה, עם ה-Document store והכל
- לאחרונה התחילו להיות לו יותר ויותר שימושים, מ-Postgres ל-Postgres זה “פחות תיאורטי” - וזה באמת התחיל להיות מעניין,
- אז אולי יום אחד - ה-Postgres, גם נקרא לו NoSQL . . .
- (רן) שם אחר לדבר הזה - זה מאוד דומה לסוג של Federation - מונחים דומים - אבל אני מניח שהשאלה הגדולה היא מה ה-Performance של כל הסיפור הזה?
- זה שברמה הטכנית הוא מסוגל ללכת ל-Databases או ללכת ל-Shared-ים אחרים של Postgres ולעשות שאילתות זה נחמד, מבחינת שימושיות זה מאוד נחמד, אבל בדר”כ מי שצריך את ה-Sharding הזה גם צריך ביצועים מאוד טובים, כי כנראה שיש לו הרבה Data והרבה לקוחות וכל זה, והשאלה היא האם הביצועים הם באמת “במקום הנכון”? אני לא מכיר . . .
- (דותן) אני יכול לשתף שעוד לפני שהיה Redash, ממש לפני המון שנים, הייתי צריך משהו שדומה ל-Redash, אז מה שעשיתי זה שלקחתי Foreign-Data Wrappers - בנוסף ל-Plug-in הזה יש ממש Ecosystem שלם של מלא-מלא Wrapper-ים (מתבקש) שאפשר להשתמש בהם כמו ב-Plug-Ins.
- חיברתי כל מיני Data sources, אחד מהם היה Mongo למשל, ומה שעשיתי זה שבמקום . . . כי כן יש שם Concern ל-Performance פר כל Plug-in שאתה משתמש בו, ומה שעשיתי זה Materialized view, ואיזשהו Process שכל כמה זמן מרפרש (refresh) את ה-Data
- אז כל הזמן אתה בא ל-Postgres ומקבל איזשהו view מכל ה-Data sources, שאתה יכול לעשות עליו את כל הדברים שאתה יודע לעשות דרך Postgres - אם זה Join-ים או מה שבא לך . . .
- (רן) אבל אז לא פתרת את בעיית ה-Scale . . .
- (דותן) זה לא משהו ש . . . בעיקר רציתי לעשות שאילתות מעל Data sources ו-Databases שונים, ולא היה פתרונות כמו Redash בזמנו . . . זה עבד ממש טוב, תכננתי לעשות את זה Open source, זה כנראה קבור באחד הדיסקים שלי מלפני איזה עשר שנים, כבר הספקתי לשכוח מזה.
- (אלון) על Floppy? אני זוכר את הפרויקט הזה, אגב . . . שעשית אותו, אני זוכר. זה היה כתוב ב-Rubby למיטב זכרוני.
- (דותן) נכון! ה-refresh וכל זה היה ב-Rubby . . . אתה רואה, אם לא היית בא עם הלינק הזה, לא הייתי זוכר שזה קיים ביקום.
- (אלון) אגב - הסיבה שזה עלה היא שדיברתי עם מישהו ב-Google, בגלל מספר בעיות שהיו לנו עם Google Cloud הגענו למי שמרכז את תחום ה-Postgres ב-Google Cloud, מישהו מאוד רציני - והוא אמר שהם השתמשו ב-High Performance בין Postgres ל-Postgres
- אני לא יודע באיזה שימוש, של מה-מי-מו - אבל זה מעניין לדעת שזה כן ב-Production ב-Scale גבוה
- שוב - הוא לא מסר נתונים או משהו שאסור לו, אז אין לי גם מה לשתף . . . כל מקרה, הוא אמר ששווה לבחון את זה, בגלל איזושהי בעיה שהייתה לנו, הוא אמר ששווה לבחון את זה בין Postgres ל-Postgres, ושהם משתמשים בזה במערכות Production וזה מאוד מעניין, אז - קח בחשבון.
- (רן) בטח יש מאחורי זה Bigtable ואז הכל נפתר . . .
- (אלון) כן, בסוף זה מתחבר לאיזשהו משהו אחר . . .
- יש איזה מאמר נחמד של Let's implement a Bloom Filter
- אז Bloom Filter, למי שמכיר או לא, זה איזשהו פילטר שנותן לך, באופן מאוד יעיל, אם משהו כבר נכנס לפילטר או לא נכנס לפילטר, אם משהו קיים או לא קיים.
- הצורה היא פשוט, במקום הפתרון הנאיבי של Hash ואתה שומר כל מקום ב-Hash וזה גדל בצורה ליניארית כמספר המפתחות שלך ולא ממש יעיל בהכרח לדברים ענקיים
- אז Bloom Filter הוא פילטר שעובד בצורה אחרת, שנותן בערך את אותו אפקט עם False negative, אם אני לא טועה
- (רן) זה False Positive
- (אלון) False Positive . . . הוא אומר לך שמשהו היה והוא בעצם עוד לא היה? זה מה שהוא אומר לך או הפוך? לא זוכר . . . צריך לבדוק את זה (כן, זו ההגדרה של False Positive).
- בכל מקרה, יש פה מאמר חמוד של איך לממש Bloom Filter
- עכשיו - לא חייבים לממש את זה מן הסתם, כי אם לוקחים Redis או כל מיני מערכות כאלה אז כבר יש בפנים את כל ה-*, אז הכל שם כבר Bloom Filter, או אלגוריתם שדומה לBloom Filter, אבל ב-one-on-one להבין את זה זה ממש חמוד.
- (רן) יש לו False Positive, זאת אומרת - הוא יכול להגיד לך שאיבר קיים, בזמן שהוא לא באמת קיים - אבל אתה יכול לשלוט על זה באמצעות הגודל של הפילטר, זאת אומרת שאתה יכול לשלוט על כמות (יחס) ה-False Positive באמצעות כמות הזכרון שאתה מקצה לו, הגודל של הפילטר.
- (אלון) כן - אבל אתה לא יכול להפוך את זה ל-Negative
- (רן) לא . . . ה-False הם רק False Positive, תיאורטית, ואתה יכול לשוט על כמות ה-False Positives באמצעות הגדלה של הזכרון שבו אתה משתמש.
- (אלון) טוב - נמשיך הלאה: דיברת על Mozilla, אז עושה רושם ש-Firefox די Rest In Peace . . .
- האמת שזה היה . . . זה התחיל מאיזושהי שמועה ב-12 באוגוסט, על איזה Twit שאמר ש”כל החבר’ה של Firefox מחפשים עבודה” - והנה ה-Talent list . . .
- די סופה-של-תקופה . . . למי שרוצה לפתח Browser חדש - יש עכשיו Talent pool גדול שאפשר לקחת אותו.
- האמת? לא יודע, נראה שזה לא עשה הרבה רעש איכשהו, מת יחסית בשקט.
- (דותן) כן , מוזר - אני קורא את ה-Thread וזה מאוד עצוב - אבל נראה ש-Mozilla כאילו מתחסלת . . . יש פה כמה פרויקטים שהם Dependencies לפרויקטים אחרים, וזה פשוט, אה . . .
- (אלון) כן - Firefox עצמו, בעצם כל Firefox וה-Ecosystem שלו נעלם - שזה נעלם ממש בשקט, אולי בגלל Covid, לא יודע למה, יחסית בשקט בעולם.
- (רן) אגב - Servo, אם אני זוכר נכון, זה ה-פרויקט של Rust - זה הפרויקט שלשמו בנו את Rust, זה מנוע הרינדור (Rendering) של Mozilla - מנוע רינדור חדש, שאולי עכשיו כבר נקבר . . .
- (אלון) כן, אבל זה Rust . . . בעצם Rust נולד ל-Servo, כדי לכתוב את Servo - אז מעניין.
- אגב - אני לא יודע אם זה ישפיע על הקהילה של Rust, כי כבר היא חיה ובועטת ונושמת לבד, אבל אולי זה כן ישפיע עליה קצת - דותן, אתה יותר בעניינים בדברים האלה.
- (דותן) כן, אני מאמין ש . . . קודם כל, כל החבר’ה שעבדו שם, אז הם ברובם פוטרו כחלק מהאופטימיזציית-Covid של Mozilla, אי שם בסביבות אוגוסט - ואני די בטוח שהם כבר עלו על רכבת הבאה, וזו רכבת הרבה יותר מוצלחת מאיפה שהם היו.
- וכן, שמע - Mozilla זה ארגון שראיתי כבר לא מעט פרויקטים שלו שמתחסלים, לא משנה מאיזו סיבה.
- (אלון) זה ארגון מפואר, שאיכשהו פרויקטים לא מצליחים שם, כאילו - הוא לא ארגון מוצלח אבל מפואר . . .
- (דותן) תמיד אמרתי שיש שם, אני לפחות ראיתי קבוצה של פרויקטים מצויינים שהתחילו שם כ-open source ופשוט מתו, ואין לך מושג למה
- לא יודע, נקווה לטוב, נקווה שכל החבר’ה האלה ימשיכו הלאה למקומות טובים, שיודעים לתת להם את האנרגיה שהם צריכים.
- (אלון) אני מאמין שיהיה בסדר.
- בוא נמשיך הלאה - Kubernetes!
- אז דיברנו בעבר על K9s - כל מי שעבד עם Kubernetes בוודאי מכיר - אז יש עוד כלי UI חמודים לאללה
- יש את lens ואת Octant - זה קצת “K9s על סטרואידים” . . . אני הייתי משתמש ב-lens, זה ממש IDE ל-Kubernetes
- ממש נחמד, ויזאוליזציה ממש ממש יפה, אפשר לראות שם מלא דברים ולעשות שם דברים בקליק - לפתוח את הטרמינל, הכל מאותו המקום.
- ממש חמוד, יפה נוח - ו-Fancy, למי שפחות אוהב את המסך השחור
- וחוץ מזה שה-K9s קורע את ה-CPU, במיוחד כשהוא משום מה מתנתק כי נגמר ה-Session ל-Kubernetes אז הוא די מת, ואיתו כל המחשב . . .
- הקיצר - יש פה כלים אחרים, מאוד חמודים, מאוד נוח, גישה ללוגים . . . באמת - אחלה כלים, למי שעובד עם Kubernetes, מומלץ להסתכל ולבדוק אותם.
- (דותן) חייב לומר משהו פה, זה פשוט הזכיר לי - בשבוע שעבר, או לפני שבועיים, מצאו איזו פרצת אבטחה ב- Add-on מאוד נחמד שאני אהבתי - איזשהו Flow שמוביל אנשים לעשות לך Malware לתוך ה-Cluster של ה-Kubernetes
- שזה בעצם אומר שצריך רגע לחשוב - אתה מקבל כלי לניהול ה-Cluster, והכלי הזה הוא Open-source, יש בו איזושהי “טעימה של Security”, כזו או אחרת
- אתה משתמש בזה, יכול להיות גם ב-Production Cluster שלך
- אז המרחק בין כלי שמנהל לך את ה-Production Cluster לבין כלי שהוא Infected עם משהו שעושה לך שמות ב-Production Cluster יכול להיות קצר . . .
- זה לא קיים, למשל, ב-AWS או GCP, ששם אתה מקבל את כל הכלי ניהול שלך כחלק מאיזשהו מישהו שנותן לך את התשתיות גם . . .
- (אלון) מצד שני - זה לא משהו שאתה מריץ, זה משהו שמהמחשב שלך עושה את כל הקריאות
- אז אלא אם כן יש משהו בקוד עצמו ששמו במזיד, אז . . . לא שאתה מתקין עכשיו משהו על ה-Cluster ויש עכשיו Vulnerability חדש, זה הכל מהמחשב שלך . . .
- (דותן) הזוית שממנה הסתכלתי זה שיש פה איזשהו רעיון מעניין - יש לך כלי שמנהל לך את ה-Production שלך, לצורך העניין, או מנהל לך סביבה שהיא מאוד יקרה לך - ויש מצב שכל מה שעשית זה קליקים להתקין, להריץ ויאללה - “בוא נבדוק את זה”.
- כל ה-Flow הזה של ה”בוא נבדוק את זה”, בלי שנגיד עברת על Security או ככה ניסית להבין מה המצב הבריאותי של הפרויקט, יכול להיות מסוכן, כי זה משהו שנוגע לך בדברים שהם, יחסית, יכולים להיות קריטיים.
- זה פשוט העלה לי . . . כשקראתי את זה אמרתי “אה, זה מעניין, על זה לא חשבתי - שאחד מהכלים האלה יכול להיות Malicious” . . .
- (אלון) כן, זה נכון - אגב, היה על זה פוסט כזה, שרשמו על הפריצת אבטחה הזאת, שאם השתמשתם ב-Google אז קצת קידמו את זה, שאמרו “יש לכם Cloud Run? אז מה אכפת לכם איך זה רץ?” אם אתם סגורים, אז זה עוד יתרון של Serverless, בקטע הזה.
- ול-Go2: יש ב-Repo של Go את ה-Go2 Path, ואפשר קצת לראות Generics וקצת מימושים ורעיונות לדברים
- שימו לב לסיומות הקבצים - זה Go2 …
- אני אישית לא אהבתי את הגישה של סוגריים מרובעים ל-Generics, אבל . . . מה היה רע במשולשים?
- אבל בסדר, קצת מבלבל עם מערכים ודברים כאלה, למרות שהיה להם דיון שלם על זה והסבר על למה הלכו דווקא על ריבועים
- אני כבר לא זוכר את הטיעון, בכל מקרה - פחות מתחבר לזה
- בכל מקרה - למי שרוצה קצת טעימה מהעתיד של Go יכול קצת לשחק ולהסתכל ולראות מימושים, איך דברים קצת נראים.
- (רן) מעניין להגיד ש-GitHub, בשלב זה, עדיין לא צובע את ה-Syntax של Go - של קבצים שהסיומת שלהם היא .Go2 - זה נראה כמו קובץ טקסט כזה, רגיל.
- (אלון) נכון, זה קטע - שהם לא צובעים עדיין
- (דותן) אולי זה גם חידוש? אין Syntax Highlighting ב-Go2 - תסתדר . . .
- (אלון) תכל’ס, נכון . . .
- בוא נרד לברזלים - יש איזושהי שערוריה חדשה עם Twitter, שרצה די הרבה - על ה-Cropping Algorithm שלהם
- העלו כל מיני ניסויים, עם תמונה ארוכה ודמות “למעלה” ודמות “למטה”, ואז יש להם איזשהו אלגוריתם שלא לוקח את ה-Center של התמונה, אלא מחפש את ה”נקודת עניין” של התמונה, כדי למצוא תמיד את הפרצופים או את הדברים המעניינים שבתמונה
- שזה עובד מאוד יפה - אבל מה ששמו לב אליו זה שהוא “בוחר” אנשים לבנים, ולא אנשים שחורים, בדר”כ . . .
- עשו את זה גם עם כל מיני דמויות מצויירות מה-Simpsons, ומלא (אנשים) עשו את הניסוי המוזר הזה של לשים תמונה למעלה ותמונה למטה ולראות מה הוא בוחר.
- אז עכשיו אפילו “Twitter apologizes for 'racist' image-cropping algorithm”
- נראה שלא תכנתו את זה ככה, פשוט איזה Machine Learning שפשוט לימדו אותו על תמונות וזה מה שקרה.
- יש גם דוגמאות אפילו עם כלבים, דמויות מצויירות . . . הוא תמיד בוחר בלבן.
- (רן) אני חייב להגיד, בהקשר הזה, שזה נושא שמדובר בקהילת ה-Machine Learning - של איך לעשות Machine Learning שהוא “אתי” -
- החל מלספק את ה-Data-set מאוזן, עם תמונות מגזעים שונים,
- דרך בדיקה - אוקיי, יצרת את המודל, עכשיו בו נבדוק אם המודל אתי, בוא נבדוק אם הוא, לצורך העניין, עושה את ה-Cropping של התמונות בצורה נכונה
- יכול להיות שאם הם היו עושים את הבדיקות האלה לפני זה אז הייתה נחסכת מהם הפאדיחה ברחבי האינטרנט אח”כ.
- אבל זה נושא שהוא בהחלט מדובר - והוא לא פשוט, אני חייב להגיד: יש לך איזשהו Training Set של כמה מיליוני תמונות, אוקיי, לך תחליט עכשיו האם הוא מאוזן
- או אם עכשיו ראית תוצאה - מי יחליט או איך תחליט שהתוצאה היא אתית? אני חושב שיש כאן שאלות שהן לא רק טכנולוגיות אלא גם שאלות משפטיות-חברתיות.
- (דותן) אני התעסקתי עם זה קצת, עם Hires’ faults, לפחות בעולם של ה-Hiring - ומה שעוזר זה שלפעמים תעשייה שיש בה סטנדרטים, בארץ שבה אתה פועל גם יש סטנדרטים, אז ב-Hiring, למשל, יש סטנדרט, וב-Hiring הוא מאוד מגושם אבל הוא משהו, שבגדול אומר שהחברה הנתונה חייבת לעשות Hiring שהוא לא Biased,
- ובסוף של איזשהו רבעון אתה בא ועושה איזושהי “סקירה” לפי כל הפרמטרים שאנשים גזענים בהם, ואתה רוצה לראות אם עשו Hiring שווה בשווה, יוניפורמי.
- זה אחד מהפרמטרים, ואפשר לאפטם (To optimize) אלגוריתמים לפי הדבר הזה, אז לפחות . . .
- אבל אתה צודק - בתחומים שבהם אין דין ואין דיין, אז כן . . . אתה נכנס לבעיה, כי אז מישהו בא ויכול להיות שבכלל כל מה שקורה ב-Twitter זה בכלל תולדה של אלגוריתם זיהוי שעובד לא נכון, ולא עשו איזשהו טסט כמו שצריך - ופתאום אתה מגלה שאתה מופיע ב-Front-line כגזען.
- אבל כן - זה בסוף מישהו ב-Twitter שהיה צריך לשים פוקוס על לא להיות גזענים, ומתוך זה להוציא את כל הפעולות שנדרש, או לפחות לחשוב על זה.
- (אלון) היה גם ל-Google לפני כמה שנים את אותו סיפור, אם זה שזיהו אישה שחורה כקוף או משהו בסגנון, אז זה גם כי לא היה להם ב-Training set מספיק אנשים שחורים
- זו בעיה ידועה בתחום ה-Machine Learning, ואני חושב שהיא תיקח אותנו עוד הרבה הרבה שנים קדימה, כי נורא קשה לבנות Database מאוזן, כי תמיד משהו יהיה חסר בו.
- (רן) כן, ככל שאנחנו מכירים עוד תחומים, ככה אנחנו נתקלים בעוד סיפורים - אני גם מכיר סיפור של מצלמות של שוטרים
- יש את המצלמות בגדים, מצלמה שנמצאת אצל שוטר על הבגד, ובארה”ב כנראה שהמצלמות האלה ידעו להבדיל מצויין בין לבנים - ולא להבדיל כל כך טוב בין אפרו-אמריקאים.
- אז, נגיד, היו מזהים דמות אפרו-אמריקאית, ובטעות מזהים אותה כאיזשהו פושע מוכר, מישהו מה-Database,
- בגלל שלא היה מספיק Training data, אז הם לא ידעו להבחין בין האחד לשני.
- לעומת זאת, אצל הלבנים היה להם הרבה מאוד Training data, אז הם ידעו לראות ש”הבנאדם הזה לא נמצא במאגר”.
- ככה היו הרבה מאוד מעצרי שווא, כיוון שהמצלמות זיהו מישהו שהוא לכאורה נמצא במאגר של המבוקשים, אבל זה פשוט היה זיהוי לא נכון.
- (דותן) כנראה שזו אותה הבעיה שיש לבני אדם, לבני אדם יש את אותה הבעיה בדיוק, לצערנו - ככל שהדורות מתקדמים אז ה-Bias הזה נעלם מהעולם, אבל . . כן.
- (רן) יכול להיות . . אתה מכיר את זה שאתה הולך לבנק ואתה מבקש משהו, ואז הבנקאי או הבנקאית אומרים לכם “אבל המחשב לא נותן לי!”
- ואז זה כאילו האורקל - אם המחשב לא נותן לי, זה סימן שזה בלתי אפשרי או שזה לא נכון . . .
- אנשים, כשהם באים לטכנולוגיה, אומרים ש”הטכנולוגיה קבעה ככה” אז כאילו שזה מהשמיים
- האמת היא שזה לא מהשמיים - יש שם הרבה מאוד טעויות, ואנחנו כמפתחים או כמדענים צריכים לבוא ולחשוב על הטעיות האלה ולנסות למנוע אותן.
- ואחרון חביב (של אלון) - Shelly.Dev
- למי שזוכר את Logo הישן והטוב (כולל הצב!), שרובנו למדנו איתו פעם לצייר ולתכנת
- או לתקוע את המחשב, כי היינו נכנסים לללואה ואני לא יודע מה היה קורה שם, לא זוכר כבר . . .
- אז אותו הדבר - רק Web-י וזה אינראקטיבי ברמה של “מיד הדברים קורים” וזה נחמד.
- אפשר לקחת את הדוגמא ולהתחיל שם אפילו לשחק עם הכמות סיבוב וכמות הצעדים, ויוצרים צורות מגניבות לחלוטין.
- אז ממש ממש ממש חמוד, ואני חושב שזה אחלה נוסטלגיה ואחלה התחלה לתכנות.
- (דותן) כן, ממש אהבתי
- (רן) עשיתי קצת Code Monkey בימים האחרונים עם הבת שלי - היא בת שמונה
- זה ידידותי, Code Monkey היא חברה ישראלית - יש שם יחסית הרבה עברית, ועדיין קשה לה עם האנגלית.
- אני חושב שעם דבר כזה היא עדיין לא תוכל להתמודד, בגלל האנגלית
- אפילו בגלל ש . . . אני לא מדבר רק על ההסברים, על זה שה-Tutorial עצמו באנגלית, אלא על השפה עצמה, שפת התכנות - היא עצמה באנגלית, וזה משהו שלילדים קטנים יותר קשה לתפוס.
- אני, דרך אגב, מכיר . . .
- (אלון) אנחנו, בגיל הזה, עם דיסקטים (!) היינו כותבים את זה באנגלית בלי לדעת כלום ולהריץ פקודות, אז שיסתדרו . . .
- היה לי כתוב כאילו עם ציורים, מה זה Write . . .
- (דותן) כן, האמת שזה אחלה תרגיל . .
- (אלון) . . על פתק . . .
- (דותן) כמו פעם!
- (רן) כן . . .
- (דותן) אנחנו מה זה יוצאים פה זקנים . . .
- (רן) לגמרי
- (אלון) עם המנואלה הייתי מריץ את המחשב, כי לא היה חשמל הרי אצלנו בכפר! אתם זוכרים מה זה?
- במיוחד בשבילכם
דותן -
- נתחיל עם כלי, שאתם תלקקו את האצבעות - זה נקרא delta
- לא, לא ללקק את האצבעות עכשיו, נו . . .
- אז זה נקרא delta, ואני תמיד חיפשתי איזשהו “Diff-viewer ל-Git”, לראות מה המצב, אילו שינויים עשיתי וכו’ - שלא קופץ לי עכשיו מהטרמינל, כי אני כל החיים בתוך הטרמינל, ואני לא רוצה שאיזה מסך עכשיו יתפוצץ עלי עם איזשהו Diff.
- ואז אני צריך להבין מה קורה שם, לסגור את המסך הזה ולהמשיך הלאה - תמיד חיפשתי משהו שהוא בתוך ה-Command Line.
- אז עד השבוע שעבר השתמשתי באיזשהו תשלובת של איזשהו Shell-Script כזה שנקרא Diff-Good או משהו כזה, שלכולם יש אותו כבר היום
- ואז מצאתי את הכלי הזה, שכתוב ב-Rust ולא רק עושה את מה שה-Script הזה עושה, אלא הרבה יותר
- הוא אפילו עושה גם Side-by-Side, נותן שליטה על הצבעים . . בקיצור - עובד טוב, ממש מושלם.
- אין מה לחשוב בכלל - זה שורה אחת להחליף שם בקונפיגורציה, בתור ה-Pager החדש שלך - והחיים נראים הרבה יותר טוב אחרי השינוי הזה.
- (אלון) תעבור ל-VSCode, יש שם את ה-Diff שלהם שהוא פצצתי לגמרי . . .
- (דותן) אני עובד עם VSCode . . .
- ((אלון) הוא ליגה . . .
- (דותן) אני עובד עם VSCode, אבל כשאני עובד עם Git אני איכשהו . . . יכול להיות שמישהו צריך לתת לי שתי סטירות כדי שאני אעשה גם את זה ב-VSCode, אבל כשאני עובד עם Git, ואני ככה מסתכל על השינויים, מתכנן שינויים, וכו’ - אני תמיד ב-Command Line.
- (אלון) אני חושב שאתה מפספס את הזה שלהם . . . אני מוכן, תמורת סכום סמלי . . .
- (דותן) לתת לי שתי סטירות?
- (אלון . . . לעשות לך הדרכה . . . הייתה לנו שיחה לא מזמן על זה.
- (רן) אני אותו הדבר, דרך אגב - כשאני עובד עם IDEs בחלק מהמקרים, אני עובד גם עם VSCode, אבל Git זה תמיד רק מה-CLI.
- (אלון) אני התרגלתי פשוט - פעם זה היה “לא לצאת מהטרמינל”, עכשיו “לא לצאת מה-VSCode”
- פשוט התרגלתי שהכל שם, ובסוף הוא נותן בהכל, לדעתי, פתרונות יותר טובים, פשוט צריך להכיר איך להשתמש.
- (דותן) אני אגיד לך מה - כל מה שמוביל אותי להשתמש בעכבר, או ב-Touch pad - אני מוותר עליו
- אז נגיד ב-VSCode, אני עובד עם VIM - וזה מרגיש לי אחד-לאחד כמו VIM, בלי שום פשרות
- ברגע שאני צריך לעשות Diff בתוך VSCode, ולהתחיל להקליק בפנים וכל מיני כאלה, אז כנראה שיורד לי החשק
- אבל אני אתן לזה ניסיון, נראה איך החווייה.
- (אלון) שים Shortcut, זה הכל, זה סבבה.
- (דותן) אז זהו - הכלי הבא מוביל אותי שוב ל-Command Line ,ושוב פעם ל-Git - אז הכלי הוא Command Line - CLI
- של GitHub, אני מניח שהרבה מכירים אבל, לא יודע, הרבה זמן שאני התחמקתי מלהשתמש בו - אני לא אגיד שלא ראיתי שום תועלת, אבל לא ראיתי תועלת, כי בעצם ה-Workflow שלי הוא כזה שאם אני עושה פה Git PR status או Git Issues זה 100 או 200 דברים ביחד.
- מה שכן התחלתי לעשות איתו זה לפתוח PR-ים - בעצם, מתוך Branch לפתוח PR הפך להיות קל
- זהו . . . למי שלא מכיר - תכירו
- הכלי הבא נקרא croc - זה קצת, לטעמי . . . בשבילי זה מעניין, לחפור ולראות איך עשו דברים, וזה File Sharing Service שהוא Open-Source, וניתן להריץ אותו לוקאלית
- כלומר - אם היום יש לכם סוג של פראנואידיות, כשאתם עושים File Share ושמים File באיזשהו ספק של צד-שלישי, עם כל הWeShare-ים של העולם, ואתם מפחדים.
- אז עכשיו יש פרויקט שהוא Open-Source, שמאפשר לשלוח מנקודה לנקודה
- אפשר להצפין דברים - יש להם פילוסופיה שלמה של הצפנה
- וזהו - אז לאותם אנשים שאוהבים להרים לבד בארגון ולעשות איזשהו Sharing בארגון, מטעמי פראנואידיות ו-Security זה אחלה
- וגם למי שאוהב Command Line - אז אפשר לעבוד עם זה מה-Command Line
- כרגע צריך להרים איזשהו Relay כדי שהוא ישלח, לא בדיוק לבנאדם שאתה רוצה לשלוח אליו אלא איזשהו Relay, והבנאדם שאתה רוצה לתקשר איתו מתקשר עם ה-Relay, ואז נמנעים מכל ה-Ports וכל הדברים האלה.
- אז יש Relay שהוא פומבי, ואפשר להרים Relay שהוא מקומי.
- מה שמעניין פה זה לראות איך הכל עובד מאחורי הקלעים
- וגם אני שם פה איזושהי כוכבית, שהם משתמשים באיזשהו פרוטוקול הצפנה שהוא נשמע מתקדם ב-ReadMe אבל הוא לא כזה מתקדם, ויש פה איזושהי סכנה, שהם תמיד יכולים להסתכל מה אתה שולח, ויכולים לשנות את הפרויקט או להשתמש במפתחות גרועים ואז כמובן זה Man in the Middle קלאסי.
- (אלון) טוב, בוא נעביר את הפרק הזה ב-croc, ונראה מה קורה . . .
- (דותן) יפה, הנה - באת עם איזה Initiative יפה! נעשה את זה (?)
- (אלון) . . . וכרגיל הפרק שלך יגיע יומיים אחרי הפרק שלי, אבל בסדר.
- (דותן) קבענו.
- הפרויקט הבא גם מעולמות של… נקרא לזה קריפטוגרפיה או Security - מיקרוסופט מוציאים משהו שהוא לטעמי סוג של קפיצת מדרגה - פרויקט שנקרא onefuzz
- זה Open Source, כתוב ב-Rust וחלק Python
- וזה בעצם עושה Fuzzing as a Service - ואני Fan של Fuzzing
- מה זה Fuzzing? זה מתחלק לשניים -
- אחד זה “קח את ה- Unit Testing שלך, או את החלק של ה-Testing שאתה עושה ביום-יום, קח פונקציה נתונה או מודול נתון, תבין אילו פרמטרים יכולים להיכנס אליו - נגיד שאתה עושה עכשיו פונקציה שעושה Parsing ל-URL - אז כנראה שה-URL הזה הוא הפרמטר שאתה מכניס לפונקציה, ואתה מקבל החוצה איזשהו Shortcut שמתאר את התוצאות של ה-Parsing - וכשאתה כותב טסטים אתה יכול לנסות URL נפוצים, כמובן שאתה יכול לשים לרגע כובע של “מישהו מרושע” ולהכניס סתם קישקושים - אבל זה כנראה מוגבל על ידי מה שחשבתי באותו רגע.”
- מה ש-Fuzzing אומר זה “בוא תן לנו את ה-Constraints של הפרמטר”, תן כמה חוקים מעניינים לגבי איך נראה URL, תלמד אותי פחות או יותר איך נראה URL - ואנחנו נריץ, עם כוח עיבוד מטורף, את כל הפרמוטציות שיש בעולם, בתוך הקוד שלך . . .
- כולם, נגיד - ניקח דוגמא שלא תמיד חושבים עליה: אם URL לרוב זה 200 Characters, או מקסימום 1000, אז אתה תקבל URL בגודל של . . . לא יודע, 1Gb? . . .
- אם הקוד שלך מסוגל לקבל את זה, וכמובן שאם יש נתיב כזה שמאפשר את זה, אז אכלת אותה . .
- אני אגלה שנסיונות שעשיתי, Firefox לוקח עד 64Kb של URL, ואם יש כאלה שרוצים להפיל כמה Services ומקשיבים לתוכנית - אתם מוזמנים לקחת 64Kb, להכניס לתוך Form כלשהו או לתוך איזשהו אתר פופלארי שעושה כמה Redirects או Regular expressions על ה-URL הזה (וכנראה שהם עושים) - לעשות את זה כמה פעמים, לא הרבה, ולראות שהאתר הזה קורס.
- אז זה מה ש-Fuzzing עושה - זה מתחלק ל-Security ול-Performance - ובעצם מה ש-Microsoft עושים זה נותנים לך את ה-Service הזה, שאתה יכול להרים אותו אצלך
- הוא כבר ירים Servers, שזה החלק המסובך - ירים כמה Servers שאתה רוצה, יחלק את העבודה, ויעשה לך Fuzzing on Demand - וזה לדעתי מדהים.
- (אלון) מצחיק שנתת את הדוגמא הזאת - כי זה הדבר הראשון שעבדנו עליו ביחד, לפני איזה מאה שנים . . .
- (דותן) נכון, זו אחת הדוגמאות הכי נפוצות והכי . . . זה עולה לי לראש כי גם היום, עם כמה שהתקדמנו, אתה יכול לקחת אתר ולהפיל אותו ככה, כי פשוט השתמשו באיזושהי ספרייה, לא יודע מה - Express או איזשהו Router שעושה Regular Expressions - ואכלת אותה.
- (רן) אם אנחנו כבר בקטע של נוסטלגיה, ודברים שעשינו פעם, אז אני גם נזכר שאחד הדברים הראשונים שעשיתי כשעבדתי ב-Microsoft, לפני משהו כמו 20 שנה, זה שבניתי Fuzzer בשביל אחת התוכנות שלנו . . . אז כן, לא נראה לי שיש איזשהו קשר בין ה-Fuzzer שבניתי פעם למה שעכשיו Microsoft הוציאו, אבל אכן סגירת מעגל . . .
- (דותן) תבדוק את זה - אתה אף פעם לא יודע . . .
- (אלון) בוא נראה אם יש לו את ה-Commit הראשון . . .
- עוד פרויקט מעניין - סידרתי את זה ככה שיהיו דברים בתחום של קריפטוגרפיה קצת - פרויקט שנקרא Ciphey, מלשון Cipher - כמו כלי ידידותי של דברים מוצפנים
- מה שהם עושים זה די מגניב - אתה נותן להם טקסט, שנראה כמו משהו שמישהו הצפין פעם, והם קודם כל מזהים איזה אלגוריתם שימש להצפנה, בצורה אוטומטית - ע”י ניחוש מושכל, Machine Learning, כל מיני דברים שהם כותבים שם
- והדבר הבא שהם יעשו זה לנסות לעשות לזה Brute Force, או ינסו לפרוץ את זה.
- אז זה פרויקט נחמד, אם ראיתם איזשהו טקסט מוצפן מתישהו בזמן האחרון - נסו להפעיל את זה עליו.
- (אלון) אני יכול להגיד לך - ושוב אני מקדם את ה-VSCode - אבל ב-VSCode, מי ששם Base 64 או כל מיני דברים כאלה ואתה עובר עליו עם העכבר, הוא ישר נותן לך את ה-Value . . . ה-Editor כבר עושה את כל הדברים האלה.
- (דותן) כן, יש בזה משהו דומה.
- (רן) אלון - אני ודותן Base 64 רק ב-CLI . . . אף פעם לא ב-VSCode
- (אלון) אני קורא בבסיס 64, פשוט עשיתי לזה QA . . . מה אני צריך, בשביל כזה דבר פשוט, משהו.
- (דותן) ולאייטם הבא - מי שאוהב מנועי משחק, זה קצת מתחבר ל-Logo - יש לי איזשהו Fetish למנועי משחקים מיושנים, אני תמיד אוהב את זה - ומיושן באופן הזה שזה לא Unity ולא 3D אלא רק 2D, ו . . .
- אני תמיד חפש מנועים נחמדים, שאפשר לבנות איתם משחק רטרו כזה בצורה מאוד מהירה.
- ואני מוסיף לזה תמיד את הדרישה שלי - שזו תיהיה שפה שנוח לי לעבוד בה, וכיף לעבוד בה.
- אז נגיד - הדבר הראשון שעולה לי לראש זה Love 2D, שאתה צריך לכתוב Lua
- עכשיו Lua זה מגניב, אבל כבר לא כזה מגניב - זה היה מגניב, נגיד, כשהיית בונה עם זה דברים ל-Redis או ל-NginX או כל מיני כאלה, אבל לא יודע, די ירד לי מ-Lua באופן אישי
- ו-PyGame זה Python
- תמיד אני מחפש מנוע למשחקים ב-Rust - ו-Gaming ב-Rust נשמע כדבר המושלם, כי Gaming טוב, והרבה מעולם ה-Gaming נכתב ב-++C, ויש לך פה Rust, שלוקח את ה-Trade-off הזה.
- אז יש כמה מנועים שכתובים ב-Rust,
- ועכשיו יוצא, ממש שבועות האחרונים, פרויקט בשם bevy, שגם בקהילה וגם אני רואה שהוא ממש ה-פרויקט, שהולך לכבוש את העולם הזה ב-Rust
- זה נחמד, למי שיש לו את אותו Fetish ואוהב להתעסק בלבנות משחקים רטרו - Platform-רים ושטויות כאלה - שווה לבדוק.
- לא דיברנו מספיק על VSCode - אז האייטם הבא נקרא vscode-debug-visualizer . . .
- הוא קצת דומה לעולם הזה שבו יש לך Live Code, וויזואליזציה (Visualization) של ה-Code
- למשל - Apple הוציאו את זה ב-Scratch Pad שלהם, אז אתה יכול לכתוב קוד ולהזיז מנופים ופרטמרים בתוך הקוד
- פה הם עשו את זה קצת יותר יפה, יותר Programming-oriented - אתה בעצם לוקח את הקוד שלך, בתוכו את בונה איזושהי פונקציה שבונה, נקרא לזה Data-structure שמייצר גרף, לפחות זה מה שמופיע פה בדוגמא - וה-Plug-in הזה לוקח את הפונקציה ועושה ממנה ויזואליזציה מהגרף.
- יוצא מהדוגמא שאם אתה בונה Linked-list, אז אתה יכול לראות את ה-Linked-list הזה נבנה בצורה “חיה”, אנימטיבית (Animated) כזו, כיפית כזו - נחמד, ממש נחמד.
- (אלון) אתה יכול . . . יש להם עוד דוגמאות, על מערכים - ששם זה נראה שזה עובד Out-of-the-box כאילו
- נגיד דוגמא למיון - לא ניסיתי לשחק עם זה, אבל זה באמת נראה מגניב ממש.
- (דותן) כן, אני כאילו . . . זה מאוד נחמד להסביר, כי כשאתה רואה את הקוד . . . עוד פעם נוסטלגיה (מוסיקת רקע?) - מה היינו עושים? היינו הולכים ללוח עם גיר, היינו מציירים את ה-Linked-list ואחרי זה עוברים בשורה ומוחקים ואז מציירים עוד פעם, וכאן אתה מקבל את זה Out-of-the-box, שזה נחמד לנסות.
- (רן) נראה כמו אנימציה בבסגנון של 3D
- (דותן) כן, משהו כזה.
- האייטם הבא נקרא React Query - זו איזושהי ספרייה שבעצם נותנת לך כל מיני אספקטים ניהוליים של קריאות רשת
- היא עושה את זה בצורה כזו שאתה מרכיב . . . אתה בוחר איך לצאת לקריאת רשת, נגיד אם אתה רוצה לצאת דרך Fetch, או דרך על Client אחר
- היא לוקחת את הקונספט הזה שנקרא “יציאה לרשת” אצלך - ובונה עליו עוד קונספטים, כמו Retries, כמו Caching - ו-Caching כמובן מסתבך כל פעם שאתה עושה Paging וכל מיני ניואנסים - וגם את זה היא מסדרת.
- ספרייה די אקסטנסיבית (Extensive) ובשימוש על ידי לא מעט חברות, ב-Production.
- אני אגיד עוד דבר אחד - הספרייה הזו באה מאותו בחור שעשה עוד כמה ספריות מוצלחות בשם Tanner Linsley - אם אני לא טועה הוא עשה גם את אחד הRouters ב-React.
- אז זה גם משהו שהוא בשימוש, גם משהו שנראה שיש לו Trust ו-Street credit ככה, שאפשר להשתמש בו, נראה טוב.
- עוד אייטם, טיפה לא קשור ל-React אבל כן קשור ל-JavaScript ולעולם של Linux - יש פה פרויקט שנקרא material-shell -
- אני לא יודע אם זה כזה שמיש, אבל אולי אנשים שעובדים ב-Linux שנורא יאהבו את זה וישתמשו בזה - אבל זה לקחת קונספט ויזואלי, שלוקח את הנושא של מלא אפליקציות, מחלק את זה ל - Work spaces, טיפה כמו Workspaces ב-Mac, בדסקטופים, מבחינת הקונספט -
- נותן לך איזשהו ניווט מטריציוני כזה, שקשה קצת להסביר במילים - אבל יש פה איזושהי אנימציה שמראה את זה בצורה נחמדה - אתה יכול לזוז על זה אופקי ואנכי, עם כל האפליקציות שלך, באיזושהי מטריצה שיכולה להיות אינסופית (?)
- מה שהפתיע אותי זה שזה פרויקט שמורכב על GNOME - והוא כולו JavaScript, אז . . . באופן אישי, לא ידעתי שאפשר לעשות Extensions ל-GNOME ב-JavaScript, בדרך כלל זה כזה Vala או כל מיני שפות שאיכשהו מצאו את עצמן, נישתית, בתוך Linux - וזה נחמד, למי שאוהב את זה.
- (אלון) שמע - זה מדהים . . .אני חושב שזה כאילו יכול להיות מאוד שימושי - אתה יכול להכין לך Workspace ל-Focus Space כזה . . . נראה מדהים.
- (דותן) בדיוק, זה הקונספט, אתה לגמרי מתאר את זה.
- (אלון) המיוחד אם אתה . . . יש עכשיו את הטרנד של המסכי-ענק - 49 curved כזה, במקום לעבוד עם שניים מפוצלים וכל מני כאלה - ואז זה נותן לך פתרון מעולה לנהל את המסך שלך בצורה טובה, די מגניב.
- (דותן) כן, אתה רק צריך שכל שאר ה-GNOME יעבוד, אבל בסדר . . .
- (אלון) כן - ובטח נתקע באמצע, ולא עובד טוב, ורק ל-Demo היה להם קשה להקליט . . .
- (דותן) אני סתם צוחק - אני יותר מתכוון לכל המהלומות האלה בעולם של Ubunto ו-GNOME ו-Mir - כל הדברים האלה שקרו, קרסו . . צריך לראות שזה יסתדר.
- אז מצאתי פה אייטם, לפני שהכרתי ש-Moment.js מת, אז - dayjs זה מה שלקחתי כאלטרנטיבה ל-Moment.js
- ואם כבר בגודל אנחנו עוסקים, אז יש כאן איזשהו אתר וכלי מגניב שנקרא BundlePhobia, לא יודע אם הכרתם
- שמים פה איזושהי ספריה - נגיד Moment - והוא עושה לך איזשהו Breakdown של Moment
- קודם כל הוא אומר לך כמה זה שוקל - בלי שתכניס את זה אצלך ל-Web Pack ותנסה לראות
- הוא גם נותן לך פירוק של גרסאות - אתה יכול לראות באילו גרסאות זה ממש עלה - Download Time ודברים כאלה
- וגם Composition - ממה זה מורכב, אילו ספריות יש בפנים
- זה קצת כמו Web-pack analysis, בתור אתר - ופה יש לך גם Similar packages, כדי שתוכל להחליף
- כשמתי Moment - וכבר אני רואה את dayjs ו-date-fns ו-Luxon - ואני יכול להיכנס אליהן גם, לראות את ה-Breakdown ו . . .
- (אלון) זה בדיוק כמו ש-Google הציעו . . . שלושת אלו ש-Google הציעו
- (דותן) באמת? אז זה פרויקט Open source, שמתוך סקרנות רציתי לראות איך זה נכתב - אז זה פרויקט Open source שמה שהוא עושה מאחורי הקלעים זה מפעיל Web pack, לוקח את כל הניתוח של ה-Web pack ומנגיש אותו כ-Service.
- אז גם לקרוא את הקוד היה מעניין, למי שרוצה
- את אייטם הבא - אולי אתם מכירים: זה נקרא ent - שזה entity framework for Go - אני נתקלתי בזה, באופן מפתיע, בפעם הראשונה.
- ומה שעוד מפתיע זה שזה פרויקט שנבנה ב-Facebook תל אביב - וזה גם משהו שהבנתי אחרי תקופה כשהסתכלתי וחפרתי, וזה היה משהו שקפץ לי - וואו, רגע, בנו את זה בתל אביב? מגניב.
- עוד דבר מעניין פה זה שהוא לוקח דף מהספר הזה של Facebook של Relationship as Graph - אז יש פה Edges וכל הקונספטים האלה שיש ב-Relay.
- ולפי מה שראיתי, אז הדבר הראשון שאני בודק בכל ORM זה ה-Relationships, ואפשר למדל פה את כל סוגי ה-Relationships באמצעות, מן הסתם, קונספט של גרף.
- יש תמיכה טובה ל-Multiple data bases - יש Postgres ו-SQLite ו-MySQL, שזה, ככה, מה שנקרא “סטנדרט”.
- וזה עובד להם ב-Production.
- שאלה פתוחה שרשמתי לעצמי לנסות עם זה זה האם זה עובד על use cases כלליים - כי בדרך, כשאתה לוקח ORM, אז אתה תדע איפה זה נופל . . . ברגע שתתחיל לעשות דברים קצת מוזרים, Eager או Lazy או Relationships מוזרים, Legacy tables שיש לך, לא יודע . . .
- אז במקומות הקטנים האלה דברים נופלים
- (רן) דותן - שאלת תם: זה מגדיר את עצמו כ”Entity Framework”, והזכרת ORM - האם יש הבדל בין שני הקונספטים הללו? או שזה פשוט שני שמות אותו הדבר?
- (דותן) מצאתי שיש פילוסופיות . . . יש לך ODM-ים, יש לך ORM . . . אני חושב שהעולם כבר חושב כל כך Fuzzy שאפשר . . .
- (אלון) אני חושב שיש הבדל בתיאוריה . . . שוב, ברמת התיאוריה רק, ש-ORM מוכוון רק Database ו-Entity Framework הוא יותר אבסטקטי, תיאורטי - אבל המימוש של Entity Framework הוא בסוף Database, אז אלא אם כן . . . אני לא נתקלתי.
- הדבר היחיד שאפשר להתייחס אליו כאל Entity Framework זה מה שהיה פעם ב Microsoft .Net
- (דותן) אני חושב שעדיין יש את זה!
- (אלון) כן, לא נגעתי בזה הרבה שנים, אבל היית יכול לעשות Query על Objects, שהם לא קשורים ל-Database - כמו Where וכל השפה הזאת - ה-Link, מה שהיה, אני לא יודע איך קוראים לזה היום
- אז אותו הדבר היה Entity Framework, ואני חושב שהמקור הוא בכלל משם, שאתה באמת יכול לעשות קשרים שהם מנותקי-Database.
- (דותן) יכול להיות - זה קצת להיות בלש של “מאיפה הגיעו המונחים”, מעניין . . . יכול להיות שברגע שאתה בעצם נוגע ב-Providers שהם לא רלציוניים - נגיד כשיש לך Postgres ו-SQLite ו-MySQL, ופתאום יום אחד אתה “מפתיע” עם איזה MongoDB, אז אתה כבר לא יכול להיות Object-relation על Mapper . . . למרות שאתה כן יכול להיות, לבנות מודל רלציוני מעל MongoDB, אם אתה ממש רוצה.
- אבל אתה יודע איך זה נגמר . . . אני אעצור פה.
- (אלון) אמרת Mongo, אמרת הכל . . אתה יודע איפה ה-Data שלך היה, אתה לא יודע איפה הוא עכשיו.
- (דותן) טוב, זה חובה . . לא משנה.
- אייטם הבא - זה נקרא MeiliSearch, שם שקצת קשה לקריאה במבט ראשוני, אבל זה Search engine שנכתב ב-Rust שהוא מסוג ה-Search engines האלה שראינו, ראינו אחד כזה ב-Go, נדמה לי, שכחתי כבר את השם שלו -
- אבל הוא Search engine שהוא Purpose-built, כמו אולר שוויצרי כזה - לא מתיימר להיות Elastic Search, לא מתיימר לעשות לך עכשיו הרים של Data ו-Clusters וכאלה
- אבל הוא כן מתיימר לעלות כ-Node אחד, לעשות לך את כל מה ש-Search Engine עושה ולתת לך Performance מדהים.
- אני תמיד לוקח את הדברים האלה גם ללמידה - לראות איך הם בנו, איך עשו אופטימיזציה, באילו ספריות השתמשו - כדי לדעת קצת להבין איך הם עשו את זה.
- (אלון) תגיד, זה נכתב על ידי ישראלים או משהו?
- (דותן) למה?
- (אלון) כי ה- Demo, ה-Gif הזה שרץ כשמחפשים תמונה, אז קופץ פה איזה סרט ישראלי, ברחוב משהו, בחלק למעלה . . . אני לא יודע אם זה סתם מה-Data, לא מספיק לקרוא את שם הסרט, אבל לא משנה.
- (דותן) לא ראיתי, אבל אני רואה בינתיים שכולם צרפתים . . . אז אולי הם צרפתים שבאים לעונת התיירות לישראל . . .
- (אלון) נתניתיים?
- (דותן) יכול להיות , אתה אמרת . . . אבל כן, יש פה כל מיני חבר’ה מעניינים.
- (רן) דותן - כשדיברת על ה-Search Engine ב-Go, התכוונת למנוע החיפוש שכתב Russ Cox לפני כמה שנים, שנקרא Trigram Index?
- (דותן) לא . . . שכחתי כבר מה השם של זה, אבל זה היה כלי נחמד כזה, שאתה יכול להרים Embedded . . . נניח שיש לך Service שאתה רוצה לעשות לו Index בעצמך ורוצה שה-Service הזה יעשה Auto-complete . . . זה היה אחד הפופלאריים, לא זוכר כבר את השם שלו.
- אז אם כבר אנחנו מדברים על Go, מצאתי רשימה שנקראית ultimate-go - ובעיני כל רשימה שנקראית “Ultimate” אז זה חייב להיות Ultimate וחייבים לציין אותו . . .
- זו רשימה כזו, מא’ עד ת’, של “בוא תלמד Go” - עד כמה שאפשר . . .
- יש מה ללמוד ב-Go, זו שפה שקל ללמוד - אבל הוא כולל הכל, באמת מא’ עד ת’
- חומר מעניין ל-Onboarding, או סתם לראות אם יש משהו שפספתם.
- אייטם אחרון, מוזר . . .
- (רן) מוביל לחלק של המצחיקים והמוזרים . . .
- (דותן) אני לא יודע אם זה Funny, זו הבעיה . . .
- (אלון) נראה עצוב . . .
- (דותן) זה נקרא eat_tensorflow2_in_30_days … אני חושב שאולי זו בעיה בתרגום מסינית לאנגלית, יש פה מלא קבצים בסינית, אבל הכל פה זה אנגלית, שלא נתבלבל.
- לא יודע, יש פה פירות, תפוח בראש השנה, הכל יש פה - ונראה שזה פרויקט מאוד מאוד רציני, כאילו - לפחות באופן דידקטי: הכל פה מסודר לפי ימים וקשיים וכמה זמן אמור לקחת לך כל פרק . . .
- (אלון) אבל הוא חצי-סינית, או יפנית . . . מה זה, באיזו שפה זה?
- (דותן) אני חושב שסינית, אבל . . . הכל באנגלית, אמנם יש חלק מהקבצים בסינית . . .
- (אלון) הכותרות הן בשפה הזאת . . . אבל אני אעשה בדיקה . . . כן, Chinese . . .
- (דותן) התמונה פה מוזרה - לא יודע אם אתם רואים את זה, אני בספק אם אני רוצה לתאר מה שיש פה בתמונה . . .
- (רן) תמונה של כלב מנשק תינוק ועוד כל מיני כאלה?
- (דותן) זה . . . אז זהו, בקיצור, אני לא יודע איך להסביר את זה, צריך להיכנס ולראות.
- (רן) זה נראה לי עניין תרבותי . . . אני חושב שזה רציני, לפחות לפי הכותרות זה באמת איזשהו Tutorial של 30 יום של איך ללמוד TensorFlow 2, עם הרבה מאוד Character מסביב, הרבה מאוד דברים צבעוניים וזה . . . כנראה בגלל זה זה לא . . . כמו התמונה הזו שהזכרת ויש פה עוד כל מיני דוגמאות מילוליות
- אבל נראה לי שבגדול, כן - זה איזשהו Tutorial ל-TensorFlow 2 שהוא כנראה רציני וככל הנראה מתורגם מסינית לאנגלית, אז זה נראה קצת מוזר.
- (אלון) כן, הוא נראה בסדר בסה”כ - יש פה קצת סינית, אבל בקטנה, רק הכותרות בסינית, השמות של הקבצים, וחוץ מזה זה אנגלית.
- (דותן) אז אפשר להסתדר אתה אומר?
- (רן) האמת שכשאני נכנס לחלק מהקבצים, אז חלק מהקבצים הם ממש סינית . . . לא יזיק לך לדעת קודם כל מנדרינית לפני שאתה לומד TensorFlow 2, כדי באמת לעבור את ה-Tutorial הזה בהצלחה, אבל לא הכל פה באמת באנגלית - יש פה הרבה מאוד בסינית, בהחלט.
- (דותן) למי שעדיין מתעקש ללמוד מה-Repo הזה, אז יש Table of Contents, ושם זה באנגלית
- (רן) כן, הם כנראה טרחו לתרגם רק את העמוד הראשי, ואת הדפים הפנימיים לא ממש.
ונמשיך בקטיגוריית המוזרים / מצחיקים -
- כמה בדיחות Geeks שיצא לי להיתקל בהן ב-Twitter בזמן האחרון:
- נתחיל מהבדיחה של Brad Fitzpatrick, כי הרבה זמן לא ראינו כאלה - הוא אומר “I've got a joke about #golang error handling but it's going to take several lines.”
- בדיחות גיקים כאלה, כן - זה אחד, ויש עוד כמה כאלה בסידרה.
- הבא בתור זה “I have an experimental joke, but not sure if the laughs would be reproducible.”
- והבדיחה הבאה - וכן, יכול להיות שצריך להיות במצב הרוח הנכון כדי לצחוק . . .
- (אלון) כן, כל ה-Twitter היה מפוצץ במיליונים כאלה . . .
- (רן) כן, בחרתי כמה, היו מלא, בחרתי ממש כמה - הבדיחה הבא היא “I have a microbiology joke, but not sure if it is ‘cultured’” ו-”I have an epidemiology joke but it hasn't yet gone viral.”
- ונקנח באחרונה - “I have a Charles Manson joke and it kills.”
- (דותן) חמוד . . .
- (רן) בקיצור - אוסף של בדיחות גיקים על שפות תכנות, על רפואה, מדע וכו’.
- האייטם המשעשע הבא הוא שיר שנכתב על AWS, ומדבר על 168 שירותים של AWS - ב-2 דקות . . .
- כן, קשה לנשום באמצע . . .
- וכן - השיר עובר פחות טוב בטקסט - מי שקורא וממש חייב, מוזמן להפעיל מוסיקת מעליות ברקע ולדקלם לעצמו את העמוד הזה להשלמת החווייה.
- האייטם הבא, שגם פה אני לא בטוח האם זה מצחיק או מוזר, זה Repo ב-GitHub שנקרא my_first_calculator.py
- בגדול, זה קובץ בן כמה אלפי שורות - אני לא יודע, זה לא נטען לי עדיין . . . - שמממש Calculator ב-Python
- בגדול, הוא בא ואומר - אוקיי, זה מחשבון שכרגע מממש רק מספר פעולות קטן של חיבור, חיסור וכפל - ועבור כל אופרנד - נגיד אם האופרנד הראשון הוא אפס והשני הוא אחד - אז יש If . . .
- אז אם ה-Input הוא 0 ו-1 - תחזיר 0+1, אם ה-Input הוא 0 ו-2 תחזיר 0+2 . . .
- (אלון) זה מעניין . . . איפה ה-Source שג’ינרט (Generated) את זה, זה מה שמעניין אותי . . .
- (רן) לגמרי . . . קודם כל, ה-Source הוא שם, הוא נמצא ליד, אבל מה שמעניין זה הסיפור, למה הוא בכלל עשה את זה? למה הוא בכלל בחר ככה להעביר את הזמן שלו בשעמום ולכתוב את ה-Calculator הזה
- אז הוא בא ואומר שזה סיפור אמיתי - סטונדטים קיבלו מטלה, “חבר שלי או מישהו שאני מכיר”, שקיבל מטלה לכתוב Calculator ועבד על זה ימים ולילות - והגיע בסוף טרוט-עיניים להגשה, ואמר: “אוקיי, סיימתי. איפה אתם הייתם בכל הזמן הזה?”
- וכשהוא הגיש את העבודה שלו אז הבינו מה הוא בעצם עשה - הוא כתב את כל הסיפור הזה באופן לגמרי ידני.
- אז זו איזושהי מחווה לאותה אפיזודה מעניינת שהייתה לו באוניברסיטה, של סטודנט שהלך ואכן מימש Calculator כמשימה לימודית.
- (דותן) ויש שם גם To-Do מעניין - כלומר - תגרום לזה לעבוד גם לכל המספרים העשרוניים . . .
- (רן) לכל ה-Floats, כן, לגמרי . . .
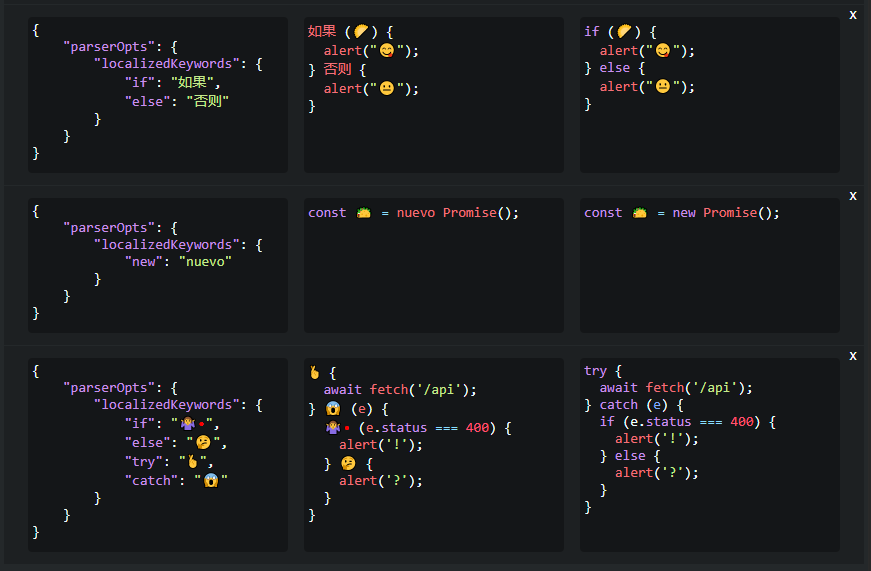
- (אלון) סתם איזה טוויט משעשע, שהתחילו לרוץ על אלטרנטיבות לכתיבת קוד עם אימוג’י - והציעו איך להחליף כל סימן כמו If או Else או Try וכל מיני דברים - איך להחליף אותם ב-Emojis

- וזה משעשע, בקטע כזה שניהיה טרנד - לעשות הרבה Emojis, כי אנחנו, בעולם, כמובן, אוהבים ללכת אחורה.
- ומה שזה מחבר זה . . .
- (רן) השם משתמש של זה שפירסם את זה ב-Twitter הוא @left_pad - וזה כמובן מזכיר לנו את ה-Left Pad ההיסטורי, אני מניח שבגלל זה הוא בחר את השם הזה, כמחווה לאותו ספריה
- (אלון) אז בהמשך של זה - יש את gitmoji - An emoji guide for your commit messages
- זה בעצם בא להפוך את ה-Commits שלך ליותר ברורים באמצעות אימוג’י . . .
- תוסיף ברק
 ️ ל-Performance improvement, או Fire
️ ל-Performance improvement, או Fire  עבור Remove Code, אייקון של Bug
עבור Remove Code, אייקון של Bug  ל-Bug Fix, יש Arrow Up/Down
ל-Bug Fix, יש Arrow Up/Down 
 כדי להוסיף או להוריד Dependencies, יש ל- Recfactoring את Recycle
כדי להוסיף או להוריד Dependencies, יש ל- Recfactoring את Recycle  . . . בקיצור מלא מלא מלא . . .
. . . בקיצור מלא מלא מלא . . . - כמובן ש
 עבור Write bad code that needs to be improved . . .
עבור Write bad code that needs to be improved . . . - הרעיון הוא שתוסיפו את זה ל-Commit Message ואז אנשים יתרגלו ויהיה להם יותר ברור להבין מה רציתם להגיד, בעזרת אימוג’י . . .
- (רן) יש גם Plug-in כזה ל-Visual Studio - שכשאתה עושה Commit הוא מציע לך את האימוג’י הנכון?
- (אלון) זה רעיון משעשע . . . אני צריך להציע את זה, בטוח שאני מכיר מישהו שיכתוב את זה
- אז כמו שאמרתי - העולם הולך אחורה

- (עד שיש אייטם שיותר ברור בטקסט!)
- ויש עכשיו טרנד, ממש מהימים האחרונים ב-Twitter, של I grew up here - אנשים ששמו תמונה של איזה משחק נוסטלגי מהעבר שלהם - וזה פשוט . . .
- כל אחד שם פה איזה שרשור אחר של משחק נוסטלגי, וזה ניהיה די ארוך ומטורף
- חלק מהדברים - נראה אתכם מזהים, וחלק What the F@$k - די משעשע
- (דותן) אה, חמוד, וואו . . .
- (אלון) כן, אז אצלנו בעבודה התחילו פשוט ב-Slack וזה גם היה משעשע וכל אחד עשה
- ה-Thread נראה לי הכי ארוך אי פעם שהיה לנו ב-Slack, של לא-יודע-כמה . . מאות תגובות
- (רן) לא ראיתי פה Pong! אני בטוח שיש את זה פה איפשהו . . . טוב, נחמד.
- (אלון) זהו . . .
זה הכל, מעולה - תודה רבה חברים, פה אנחנו מסיימים, תודה שהייתם איתנו וניפגש בפעם הבאה.
(ירדנו מהקונספט של “אחרי הקורונה”, הא? . . .)
הקובץ נמצא כאן, האזנה נעימה ותודה רבה לעופר פורר על התמלול
